
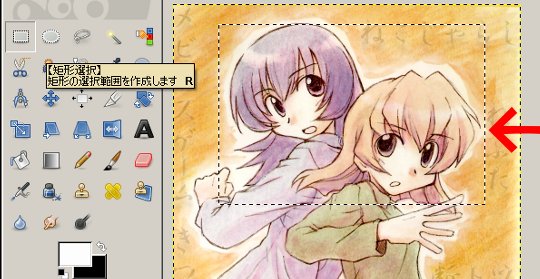
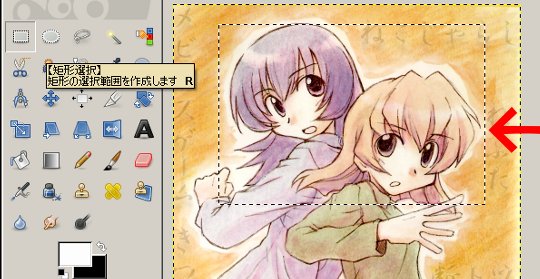
白と黒の点線で囲われた部分が選択された範囲。
2−B.範囲選択を使う
この記事の内容はGIMP ver2.6.11準拠となっております。
■「範囲選択」とは?
「範囲選択」 というのは、言葉の通り 任意の範囲を選択 する事です。

白と黒の点線で囲われた部分が選択された範囲。
選択した範囲は、Ctrl+C や Ctrl+X での コピー や 切り取り、或いは Deleteキー で 消去 といったように編集する事が出来ます。 この辺りの挙動は「Word」や「Excel」のそれとほぼ同じものと考えてもらって差し支えありません。
 |
 |
加えて、GIMPに於ける 「範囲選択」 には クリッピング としての働きもあります。
クリッピング というのは、簡単に言えば 選択した範囲以外には一切触る事が出来ないようにする機能 です。
例えば、GIMPでは 「色相−彩度」 ダイアログを使って画像の色を変更する事が出来るのですが、
この時範囲選択をしておけば指定した範囲の外は元のままで、選択した範囲の中の色だけを変える事が出来る、といった具合になります。

範囲選択をしていない場合は画像全体の色が変わる。

範囲選択をしている場合は選択した範囲の中の色だけが変わる。
GIMPには範囲選択を行う方法が幾つかありますが、切り抜きを行う上で最もお手軽且つ便利なのは間違いなく  「ファジー選択ツール」 でしょう。
PhotoShopやその他のペイントツールを触った事がある人には「マジックワンド」「自動選択ツール」と呼んだ方が馴染みが深いかも知れません。
「ファジー選択ツール」 でしょう。
PhotoShopやその他のペイントツールを触った事がある人には「マジックワンド」「自動選択ツール」と呼んだ方が馴染みが深いかも知れません。

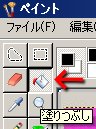
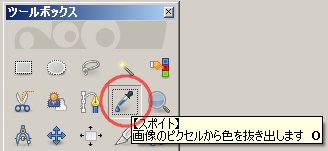
「ファジー選択ツール」は、ツールボックスの中の赤丸で囲ったアイコンを選択する事で使用できます。
これは GIMPが自動的に選択範囲を作成してくれる というツールで、この機能を用いれば 任意の1ドットとそれに隣接する同じ色の部分を範囲選択 する事が出来ます。
……この説明ではイマイチ解らないという人は、ペイントの「塗りつぶし」 を思い浮かべて下さい。

ペイントの「塗りつぶし」は、クリックしたドットと同じ色の部分を全て塗り潰す という機能ですが、
「ファジー選択ツール」 ではこの「塗り潰す」という処理が「範囲を選択する」処理に置き換わっている訳です。
 |
⇒ |  |
■「範囲選択」を使って実際に切り抜きを行う
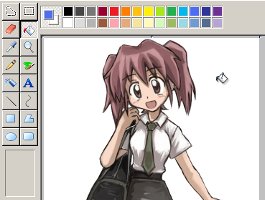
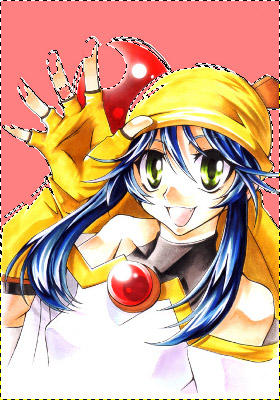
この 「ファジー選択」 を用いれば、↓のような 背景がほぼ一色の画像 はとても簡単な手順で切り抜く事が出来ます。

↑の画像の様に背景が一色で塗り潰されているタイプのものはファジー選択ツールで簡単に切り抜く事が出来ます。
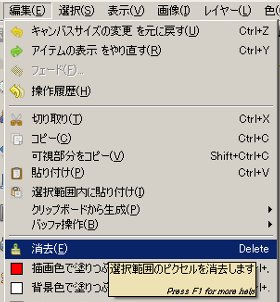
不要な部分の上で左クリックをして範囲選択を行い、メニューから 「編集」→「消去」。
これでお終いです。
 |
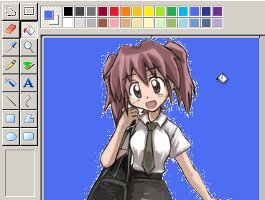
 「ファジー選択ツール」を選択している状態で、背景部分の上で左クリックをする。すると背景(今回の例だと真っ白な部分)が自動的に範囲選択されます。 あとはこの範囲選択された部分を消してやれば切り抜き作業は完了です。 なお、「消去」を実行する前に予めレイヤーへ「アルファチャンネルを追加」しておく事を忘れないようにしましょう。 |
|
 |
また、メニューから 「消去」 とする代わりにキーボードの Deleteキー を押してもOKなので覚えておくと良いでしょう。
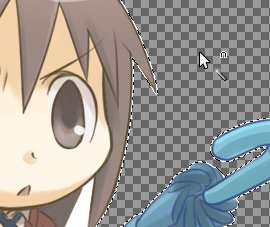
ただし、この手順だけだと↓のように 周りの背景と繋がっていない個所 が消去されずに残ってしまいます。

こういう個所は、範囲選択を行う際に Shiftキー を活用するか、


Shitキーを押しながら範囲選択を行うと、元の選択範囲に新しく範囲を追加する事が出来ます。
 |
Shiftキーを押している状態では、カーソルの右上に+マークが表示されます。 ちなみにCtrlキーを押した場合は−マークが表示され、指定した範囲を選択範囲から外す事が出来ます。 |
或いはもっと単純に、一か所ずつ「範囲選択」と「消去」を繰り返して 対応しましょう。
 | ⇒ |  |
| 範囲選択をして消去、 | ||
 | ⇒ |  |
| 範囲選択をして消去、と繰り返して一か所ずつ消していく。 個所が多いと面倒ですが、ある意味一番堅実なやり方でもあります。 |
||
■しきい値を活用する
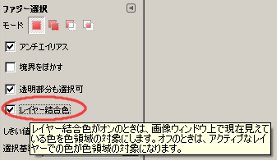
「ファジー選択ツール」 を用いた基本的な切り抜き方について説明が済んだところで、「しきい値」 についても触れておきましょう。
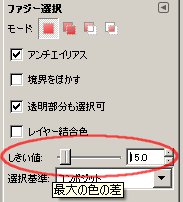
「しきい値」 というのは 「ファジー選択ツール」 のツールオプションにある項目の1つで、簡単に言うと どの程度まで色の差を許容するか というパラメータです。

赤丸で囲った項目が「しきい値」。
スライダーコントロール、または右側のエディットボックスに直接数字を入力する事で値を設定する事が出来ます。
「しきい値」 には 0〜255.0 の範囲で任意の値を設定する事が出来、その数値が大きいほど広い範囲で色の差が許容されます。
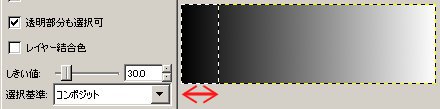
※下図参照。
どちらの場合も左端の真っ黒なところでファジー選択を実行しています。
A.しきい値 = 30.0 の場合

B.しきい値 = 150.0 の場合

身も蓋も無い言い方をするなら、「しきい値」 を大きくするほどツールの判定基準が大雑把になり 「水色も空色もどちらも同じ青だろう」といった具合に 大変アバウトな範囲選択をしてくれる ようになるという訳です。
では、これが切り抜きとどう関係してくるのでしょうか?
たとえばJPEGなど少々画質のよろしくない画像を切り抜く際など、↓のようにゴミが残ってしまって綺麗に切り抜けない場合がありますよね?

どうしてこのようなゴミが残ってしまうのかというと……
画像を拡大表示してみるとわかると思いますが、それは "切り抜けた部分"と"残ってしまった部分"とでは微妙に色が違っている事に原因がある のです。
 |
 |
|
|
微妙に灰色がかっているドットがちらほらとあるのが確認出来るでしょうか? この灰色のドットが、上手く切り抜かれずにゴミとして残ってしまっていたのです。 | ||
この問題に対処する手段が、今し方説明した 「しきい値」 という訳ですね。
これに大きめの値を設定してやればこれらの微妙な灰色も背景の白と同じ色として選択させる事が出来るので、ゴミを残さないように綺麗に切り抜く事が可能になります。
 |
⇒ |  |
ただし、あまり数値を大きくし過ぎると必要なところまで選択されてしまうので注意が必要です。
 |
⇒ |  |
どのくらいの値が適切かは対象の画像によって違ってくるので、その都度上手く調整して切り抜きを行うようにしましょう。
また、「しきい値」 が役に立つのはゴミを取る場合だけではありません。
「しきい値」 を活用すれば、↓のような背景がグラデーションがかっているタイプの画像も切り抜く事が出来ます。
※ただし、背景とキャラクターの色が似ている場合は上手くいかないので注意が必要です。

そのやり方も、特に難しい事はありません。
まず 「しきい値」 を適当な値に設定し、適当な位置でクリックして範囲選択を行います。
 |
⇒ |  |
「しきい値」の値によっては背景部分を選択しきれずに中途半端な形の選択範囲が出来てしまいますが、そのような時は Shiftキー を使って選択範囲を追加していく事で対応します。
 |
⇒ |  |
範囲選択し終えたら、「消去」を実行して画像を切り抜きます。
 |
⇒ |  |
■輪郭が途切れている画像の場合
↓のような画像を切り抜きたい場合、そのまま 「ファジー選択ツール」 を用いても残念ながら 正しく切り抜く事は出来ません。
 |
⇒ |  |
⇒ |  |
何故ならば、輪郭の一部が途切れてしまっているから です。

輪郭が途切れている為、背景と輪郭の内側が一繋がりであると認識されてしまう。
このようなケースでは、次のような方法で対処する事が出来ます。
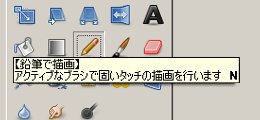
A.「ブラシツール」や「鉛筆ツール」で輪郭を描き足して穴を埋める
輪郭の欠けている部分を埋めておく事で、正しく範囲選択が行われるようにする方法です。
B.一旦切り抜いてから、逆消しゴムで復元する
とりあえずそのまま切り抜いてしまい、後から必要な部分を逆消しゴムで復元する方法です。
では、それぞれの方法について説明をしていきましょう。
■A.「ブラシツール」や「鉛筆ツール」で輪郭を描き足して穴を埋める
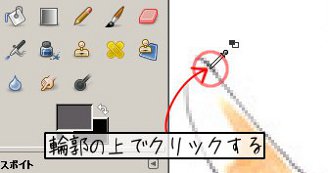
まずは  「スポイトツール」 を用いて、輪郭と同じ色を取得します。
「スポイトツール」 を用いて、輪郭と同じ色を取得します。
※切り抜く為だけならば別に色が違っても構わないのですが、見栄え的にはやはり色を揃えた方が良いです。
 |
「スポイトツール」は、クリックしたドットと同じ色を「描画色」や「背景色」に設定する為のツールです。 |
 |
「スポイトツール」を選択し、輪郭の上で左クリックして輪郭線と同じ色を取得する。 |
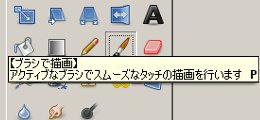
色を取得したら、ツールを 「ブラシツール」 或いは 「鉛筆ツール」 に持ち替えて、輪郭の途切れている部分を描き足していきます。
 |
 |
 |
 |
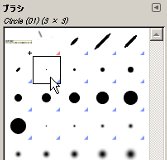
また、ブラシのサイズはその都度輪郭の太さに近いものを選ぶようにすると良いでしょう。

基本的には、ぼかしがかかっていないタイプで細い方のものを使い分ければ大丈夫だと思います。
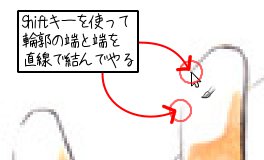
ちなみに輪郭を描き足し方ですが、Shiftキーで直線を引く機能 を使って輪郭の端と端を結ぶようにするだけでも、そこそこの仕上がりになります。
勿論、クオリティに拘りたいという方はフリーハンドや 「パスツール」 を用いて描き足しても構いません。
 |
⇒ |  |
 |
線が途切れている部分を直線で結ぶだけでも、そこそこの仕上がりにはなります。ただし、端と端の距離が広い場合などの例外はありますが。 |
|
この手順を繰り返して輪郭の途切れている箇所を全て埋めたら、改めて 「ファジー選択ツール」 で範囲選択をして切り抜きをします。
 |
⇒ |  |
もしも上手くいかない場合は、
A.まだ輪郭の欠けている部分がある
範囲選択が上手くいかなかった部分を見直して、線の切れている箇所が無いかもう一度確認してみて下さい。
B.描き足した線の色が薄過ぎた
色が薄過ぎると輪郭としての役割が機能してくれません。上からもう一度線を引いて輪郭を補強して下さい。
C.選択ツールのしきい値が大き過ぎる
しきい値のパラメータを調整して範囲選択をやり直してみて下さい。
などの原因が考えられますので、確認をしてみましょう。
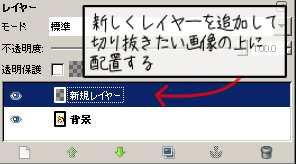
また、元の絵に手を加えたくないという時は、新しくレイヤーを追加してそちらに輪郭を描く といった方法があります。
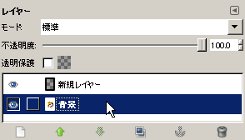
この場合は、まずメニューから「レイヤー」→「レイヤーを追加」 として新規レイヤーを作成し、切り抜きたいレイヤーの上に配置します。

そうしたら、先程説明したのと同じ要領で追加したレイヤーに輪郭を描き足していきます。
ただし、今度は 輪郭の色や太さを合わせる必要はありません。ハッキリ背景との境目だと判るように線を引いていきましょう。
↓の例のように極端なくらいでも全く構いません。

注意すべき点は、描き足す線の縁と切り抜きたい箇所の縁を合わせるようにする事くらいです。
輪郭を描き足し終えたら例によって 「ファジー選択ツール」 を使って範囲選択を行う訳ですが、
今回は範囲選択を実行する前に「ツールオプション」 の 「レイヤー結合色」 の項目にチェックを入れるようにして下さい。

このオプションが有効になっている場合、範囲選択の際に表示されている全てのレイヤーが参照されます。
ちなみに無効になっている場合は、現在選択されているレイヤーのみを参照して範囲選択が行われます。
 無効になっている場合 |
 有効になっている場合 |
無事に範囲選択が出来たら 「消去」 して切り抜きを行い、最後に輪郭の描き足しに使ったレイヤーを削除して完了です。

「消去」を実行する前に、きちんと対象のレイヤーが選択されているか、アルファチャンネルが追加されているかを確認しましょう。
■B.一旦切り抜いてから、逆消しゴムで復元する
続いて逆消しゴムを使った手法の説明をしましょう。
こちらのやり方の場合、まずは範囲選択の結果に関わらず とにかく一度切り抜きを実行して しまいます。
 | ||
 |
⇒ |  |
切り抜きを終えたら範囲選択を解除して、ツールを  「消しゴムツール」 に持ち替えます。
「消しゴムツール」 に持ち替えます。
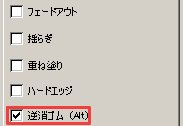
そうしたら、「ツールオプション」 の 「逆消ゴム」 の項目にチェックを入れて、
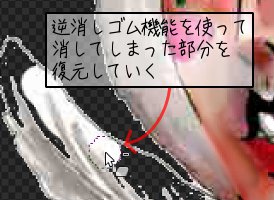
或いは Altキー を押しながら、 「逆消しゴム機能」 を使って必要な部分を元に戻していきます。
 |
 |
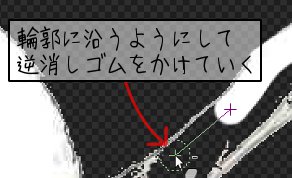
この時、「消しゴム」 で切り抜く時の要領で 輪郭に沿って元に戻していく ようにすると作業がやり易いと思います。
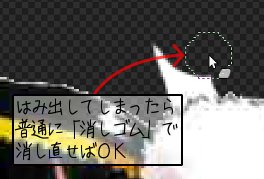
もしはみ出してしまった場合は普通に 「消しゴム」 で消し直せばOKです(勿論 「元に戻す」 でも可)。
 |
 |
復元し終えたら、切り抜き完了です。