「ツールボックス」 の中にある
 アイコンを選択すると使用する事が出来ます。
アイコンを選択すると使用する事が出来ます。
2−A.「消しゴムツール」を使う
この記事の内容はGIMP ver2.6.11準拠となっております。
■そもそも「消しゴムツール」って何さ?
「消しゴムツール」 というのは、読んで字のごとく 画像を消す為のツール です。
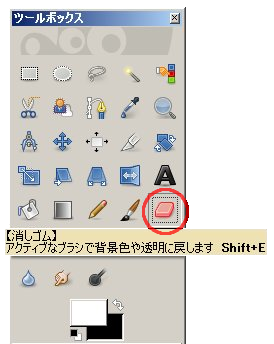
「ツールボックス」 の中にある アイコンを選択すると使用する事が出来ます。
アイコンを選択すると使用する事が出来ます。

「ツールボックス」なんて何処にも見当たらない という場合はメニューを操作して 「ツールボックス」 を出しておきましょう。
「ウインドウ」→「ツールボックス」 と選択すれば表示されるハズです。

「消しゴムツール」 の用途は実際の消しゴムとほぼ同様で、画像の要らない部分や書き損じた部分などを消す といった際に使います。

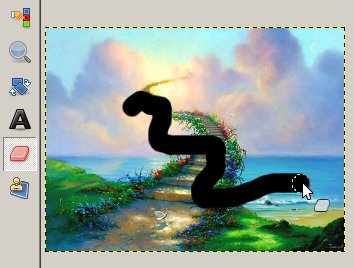
↑実際に「消しゴムツール」を使用している例
実際の消しゴムと違って 鉛筆で書いたものしか消せない……というような事は無く、GIMP上で開いた画像ならば基本的にどんなものでも消す事が出来ます。 なので、極端な話 この機能さえあればどんな画像でも素材化する事が可能 です。
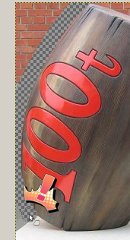
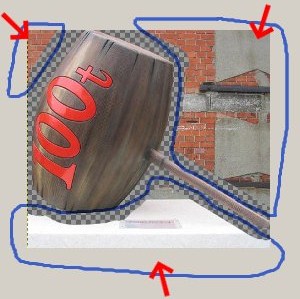
……とはいうものの、現実的には↓のような画像を素材化しようとするとなかなかに厄介なマウス裁き(或いはペンタブ裁き)を要求される事になります。

これを「消しゴムツール」で切り抜くのはちょっと難しそう
マウス操作によほど自信があるという方以外には、このような輪郭の複雑な画像を 「消しゴムツール」 だけで切り抜くというのはあまりオススメ出来ません。
ではどのような時に 「消しゴムツール」 を使うのかというと……
↓のようにシンプルな形の画像を切り抜く時や、

複雑な曲線もないので、比較的切り抜き易い
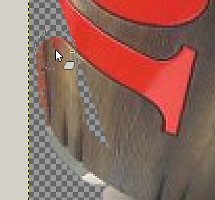
後述の 「範囲選択」 などで消しきれなかった部分を消す時に使っていく事になります。

このように残ってしまった部分(こういうのを「ゴミ」と呼んだりします)は無理に「範囲選択」を使おうとするよりも「消しゴムツール」でパパッと消してしまった方が手っ取り早い(場合がある)
■実際に「消しゴムツール」を使ってみる
では実際に 「消しゴムツール」 を使って切り抜きをやってみましょう。
・・・っと、その前に。
↓の2つの機能を覚えておくと色々と作業がし易くなると思いますので一読してみて下さい。
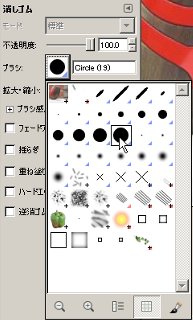
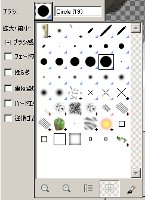
→「ブラシダイアログ」
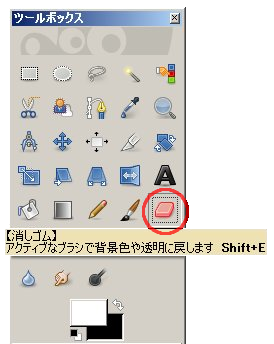
「消しゴムツール」などの大きさ・形状などを変更するのに使います
→「ナビゲーション」
作業中の画面を拡大・縮小したりするのに使います
それでは改めて、実際に切り抜きをやってみるとしましょう。
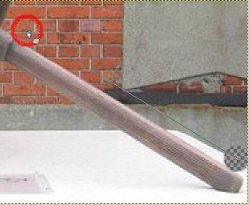
今回は先ほど例に挙げた画像"100thammer.jpg"を切り抜いてみようと思います。

画像を開いたら、「ツールボックス」 から 「消しゴムツール」 を選択して下さい。

ブラシサイズが小さいと効率が悪いので、最初は大きめのものを使います。
細かい個所を切り抜く段階になったら、その時に改めて小さいサイズのブラシに切り替えて下さい。
また、切り抜いた際に輪郭がぼやけているのもよろしくないので、ブラシはあまりぼかしのかかっていないものを選択した方がいいでしょう。
 「ブラシパレット」を使って大きめのサイズに変更しておく。 |
 ぼかしのかかっているブラシだと、切り抜いた際の境界がぼやけてしまい、思い通りに切り抜けない |
 ぼかしのかかっていないブラシならば、切り抜いた際の境界がハッキリするのでやり易い |
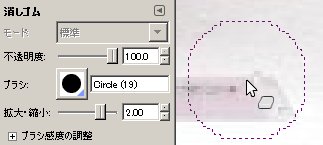
また、「ツールオプション」 で各項目の状態も確認しておきます。
「不透明度」 の値は100.0に合わせておき、各種オプションのチェックは全て外しておきましょう。

「不透明度」の値が100になっていない場合はつまみを右端にドラッグして100に合わせます

「消しゴムツール」の各種オプションは使いこなせば便利ですが、今回は特に必要ないので外しておきます
(「逆消ゴム」は活用する場面がありますが、最初からチェックを入れておく必要はありません)
各設定を確認して準備が出来たら、早速「消しゴム」で不要な部分を消して画像を切り抜いていきます。
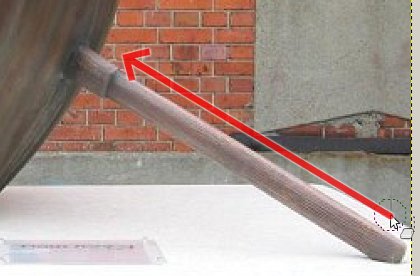
この時どこから消していくかは自由にしてもらって構いませんが、画像の端から消していくよりは 切り抜きたい画像の輪郭に沿って進めていく ようにするとやり易いと思います。

例えば、↑のようにしてハンマーの柄の部分に沿って消していく、など
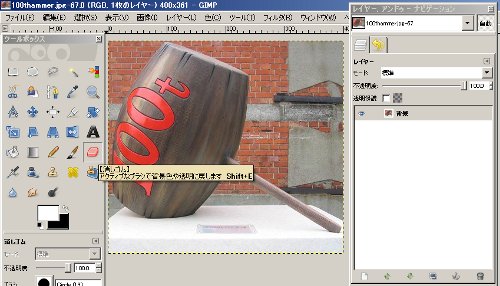
・・・・・・あれ? 少し待って下さい。
「消しゴム」をかけた部分が透明になっていません ね。これは一体どういう事でしょうか?
実は JPEG のような透過情報をサポートしていない画像形式の場合、初期状態では 「消しゴム」をかけても透明になってはくれない のです。
この場合、「消しゴム」をかけた部分は透明になる代わりに「背景色」で塗り潰されるようになっています。

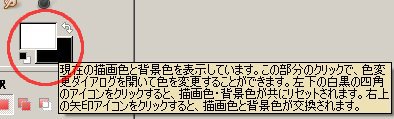
「背景色」「描画色」というのは赤丸で囲ったアイコンに表示されている色の事。
↑の図で説明すると、白い方のアイコンが「描画色」、黒い方のアイコンが「背景色」をそれぞれ示しています。
このままでは画像の切り抜きにならないので、先ほど「消しゴム」をかけた部分を元に戻してもう一度最初からやり直すとしましょう。
今回のように既に操作してしまった内容を元に戻すには 「アンドゥ」 という機能を使います。多くのアプリケーションでお馴染みの「元に戻す」ですね。
メニューから 「編集」→「○○ を元に戻す」(○○には直前の操作内容が入ります) としてもいいのですが、それよりもキーボードで Ctrl+Z と説明した方がわかり易いのではないでしょうか。

「アンドゥ」 で「消しゴム」をかける前の状態に戻したら、改めて切り抜きをやり直します。
ただし、今度は「消しゴム」をかける前に編集中の画像に 「アルファチャンネル」を追加 しておきましょう。
・・・またしても「アルファチャンネル」という単語が出てきましたが、あまり難しく考える必要はありません。要するにコレを追加すると 透明な色が使えるようになる くらいに思っておいて下さい。
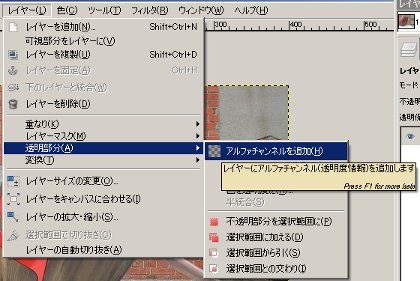
「アルファチャンネル」を追加するには、メニューから 「レイヤー」→「透明部分」→「アルファチャンネルを追加」 とすればOKです。

メニューから「レイヤー」→「透明部分」→「アルファチャンネルを追加」としてやれば、現在編集中のレイヤーに「アルファチャンネル」が追加されます
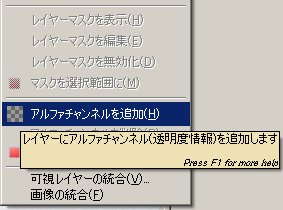
或いは、「レイヤーダイアログ」 から以下のようにして追加する方法もあります。
どちらの方法でも違いはありませんので、わかり易い方のやり方でどうぞ。
 「アルファチャンネル」を追加したいレイヤーのアイコンの上で右クリックして、表示されたメニューの中から「アルファチャンネルを追加」を選択する |
 |
もしメニューの 「アルファチャンネルを追加」 の項目が灰色になっていて選択出来なくても、慌てる必要はありません。
1つ下にある 「アルファチャンネルを削除」 という項目が選択出来るようになっている事からもわかるかもしれませんが、その場合 既に「アルファチャンネル」は追加されている のです。
なので、その場合はそのまま次に進んでもらって構いません。

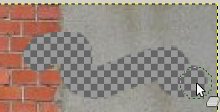
では、「アルファチャンネル」を追加出来たところで、改めて「消しゴム」をかけてみましょう。

今度は「消しゴム」をかけたところが「背景色」ではなく灰色のチェック模様になりましたね。

「環境設定」でこの模様を変更する事も出来るみたいです。
このチェック模様は、いわばGIMPの背景であり 実際の画像の中に含まれるものではありません。 つまり、この模様が見えているという事は「消しゴム」をかけたところが きちんと透明になっている という訳です。
後はこのまま不要な部分を全て「消しゴム」で消してやれば、それで「透過素材」の完成となります。
・・・と簡単に言いましたが、切り抜き作業を全てフリーハンドで行おうとした場合、それには熟練された匠の技が必要になってしまいます。
例えば↓のハンマーの柄の部分を綺麗に切り抜こうと思ったら マウスをブレる事なく真っ直ぐに動かす という技術が要求されるのですが、これが口で言うほど容易な事ではありません。
理想 |
現実 |
そんな高等技術をマスターしないと切り抜きが出来ない、というのではあまりにハードルが高すぎるでしょう。
ではどうすればいいのかというと・・・答えは簡単、フリーハンドでやるのが難しいのならば道具を使えばいいのです。
紙の上に線を引く時は定規を使えば簡単に直線を引く事が出来ますが、実は GIMPにも定規に相当する機能が備わっています。 その機能を使えば、誰でも簡単に綺麗な直線を引く事が出来るという訳なのです。
その方法は至ってシンプル。
まず線を引き始めたいという位置(始点)でマウスをクリックし、次に Shiftキーを押しながら終点をクリックする だけ。
特別なテクニックなんて何も要りません。たったそれだけで簡単に綺麗な直線を引く事が出来ます。
<例>
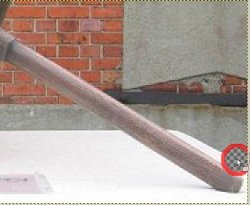
 ↑のように柄に沿って直線を引きたい場合 |
|
 (1)まず始点となる位置で左クリックをする(ここではまだShiftキーは押さなくてもよい) |
 (2)その後、Shiftキーを押しながら終点となる位置で左クリックをする |
 ご覧の通り、真っ直ぐに消す事が出来ました |
|
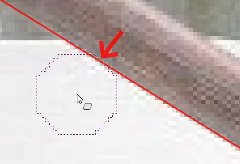
この時、カーソルの位置ではなく、その周囲にある破線(=ブラシの大きさを示している点線)を基準に考えるようにすると、きちんと輪郭に沿って線を引く事が出来るでしょう。
 カーソルの方ではなく、 |
 こちらの破線の方を切り抜きたい輪郭に合わせる |
このShiftキーで直線を引く機能は、「1つ前にクリックした点」と「その次にクリックした点」を直線で結ぶというものです。
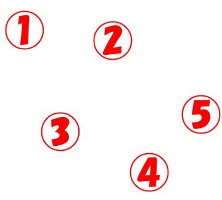
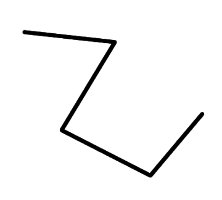
なので、↓のようにしてShiftキーを押したまま連続でクリックしてやれば、カクカクと折れ曲がった線を引く事も出来ます。
 Shiftキーを押したまま、↑の図の番号の順にクリックしていくと・・・ |
 このように折れ曲がった一続きの線を引く事が出来る |
この事を利用すれば、曲線も↓のようにしてそこそこ綺麗に切り抜く事が出来ます。
 少しずつ角度を変えながら、小刻みに消していくと |
→ |  曲線もそこそこ綺麗な形で切り抜ける |
この時、1つ1つの直線が小刻みであるほど切り抜いた跡が滑らかになります。
原理としては「多角形の角を増やしていくと次第に円に近付いていく」というのと同じ理屈ですね。
どうしてもブレてしまって曲線が綺麗に切り抜けないという人は活用してみて下さい。
また、もしも操作に失敗して必要な部分まで消してしまっても慌てる必要はありません。

失敗して消すつもりの無かったところまで消してしまった・・・
そういう時は、少し前に説明した 「アンドゥ」 を使って失敗する前の状態に戻してやればOKです。
「アンドゥ」 を使えば操作した事を1つずつ元に戻していけるので、失敗しても簡単にやり直す事が出来ます。
ちなみに、GIMPでは マウスの左ボタンを押してから離すまで が1つの操作としてカウントされています。
つまり、↓の例は両方とも1つの操作として扱われます。
 ちょん、と軽く消しただけ |
 一筆でさーっと消してみた |
では、例えばマウスの左ボタンを押し続けたまま切り抜きをやっていて、最後の最後に失敗してしまった場合はどうなるのでしょうか?
 マウスの左ボタンを押したまま切り抜こうとしたのだけれど、最後の最後に失敗してしまった |
その場合でも、あくまで マウスの左ボタンを押してから離すまで が1つの操作なので、 「アンドゥ」 を使うと↓の状態まで戻ってしまいます。
 「アンドゥ」したらこの状態まで戻されてしまう・・・ |
流石にこれはちょっと痛いですね・・・。
ちょっとミスしただけなのに最初からやり直せ、という事になったら心が折れてしまいそうです。
こういう時は 「アンドゥ」 以外の方法で誤って消してしまった部分を復元しましょう。
幸いな事にGIMPには 「逆消ゴム」 という便利な機能が実装されています。
本来なら「消しゴム」をかけた個所は透明になって消えるのですが、 「逆消ゴム」 の場合は↓のように 「透明になっていた個所を元の画像に戻す事が出来る のです。
 透明な部分に「逆消ゴム」をかけると・・・ |
→ |  消えていた部分が元の画像に戻る |
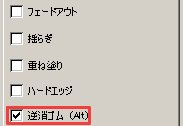
この 「逆消ゴム」 を使うには、「ツールオプション」 の中の 「逆消ゴム」 のところにチェックを入れればOKです。
この項目にチェックを入れると、「消しゴム」の機能が「逆消ゴム」のものへと切り替わります。

元の「消しゴム」に戻すにはこの項目のチェックを外せばよい
いちいちオプションの項目で切り替えるのが面倒だという場合は、Altキーを使ってみましょう。Altキーを押すと、その間だけ「消しゴム」が「逆消ゴム」へと切り替わってくれます。
ちなみに、「逆消ゴム」になっている時はカーソルのところにある消しゴムのアイコンの上にマイナスマーク が表示されるので、それで見分ける事が出来ます。
が表示されるので、それで見分ける事が出来ます。
 「消しゴム」 |
 「逆消ゴム」 |
さて、どうにかこうにか輪郭に沿って「消しゴム」をかける事が出来ました。
ここまで出来たなら、あとはもう簡単です。

ここから先は、輪郭に沿って〜というような細かい操作も必要ありません。
ただ残っている部分をザックリと消してやるだけです。

これらの残っている個所を消すだけなので、特に細かい作業も要求されない
しかし、このままだと消したい部分の面積に対してブラシのサイズが小さ過ぎて、あまり効率が良くありませんね・・・。
出来る事ならもっと大きなサイズのブラシを使いたいのですが、残念ながら 「ブラシパレット」 にはこれより大きいサイズのものは見当たりません。
 |
 |
こういう場合、諦めてこのサイズのままチマチマと消していくしかないのでしょうか?
いいえ、そんな事はありません。
こんな時は 「ツールオプション」 の 「拡大・縮小」 という項目を活用すれば問題を解決する事が出来ます。

初期状態だとここには「1.00」という数値が入っているのですが、実は この数値を変更する事でもブラシの大きさを変える事が出来る のです。
例えばここに「2.00」と入力すればブラシの大きさは2倍に、「0.50」と入力すれば半分の大きさになる、といった具合です。
 2.00倍 |
 0.50倍 |
つまり、実際のブラシの大きさは以下のようになる訳です。
「ブラシパレット」で選んだ大きさ × 「拡大・縮小」で設定した倍率
なお、「拡大・縮小」 に設定出来る数値の下限は「0.01」、上限は「10.00」になります。
では 「拡大・縮小」 に適当な数値を設定して、残っている部分を消してしまいましょう。

適度にブラシサイズが大きいので、ストレスなくサクサクと消していけます
一通り不要な部分を消す事が出来たら、以上で切り抜き作業はお終いです。

切り抜き完了ッ!!